どうもこんにちは、ノゾムです。
最近はTwitterの更新を一時停止しているので、このブログにはほとんどお客様が訪れていません。集客についてはおいおい考えていかないといけないのですが、人が少ない今がチャンスなので、ブログを整えていきたいと思います。
というわけで、今回からシリーズものとして「ブログ記事がパクられる事態に備える」対策を行なっていきたいと思います。その第1弾である今回はブログに掲載する写真・画像に透かし、Watermarkを入れる方法を解説していきます。

ブログ記事パクリに備える!EasyWatermarkを使って画像にWatermarkを入れる
最終的にこんな感じになります
とりあえず以下の画像を見てください。Watermarkを入れた状態となっています。

右下にひっそりと文字が入っていますよね。このように画像に、当ブログの名称とURLを入れることをゴールにします!このWatermarkを入れることで以下のような目標を達成したいと思います。
Watermarkで実現したいこと
- URL直リンクによるブログ画像のパクリの抑止力とする。完全にシャットアウトはできませんが、パクリ先のサイトの訪問者に「このサイトはなんかヤバい」というメッセージを送ることができる。
- 画像に対する正当な権利を主張する根拠とする。Watermarkを入れている限り、一目見てこのブログの画像であることもわかるし、これを加工して消したとしても不自然になるので、いずれにしてもこのブログに掲載されている画像が原本であることの正当性を主張する根拠のひとつとなる。
このブログのように1日にPVが1あるか無いかのような究極の弱小サイトにとっては、記事の内容を私が執筆したものであることを証明してくれる人も、何かあったときに味方になってくれる人もいません。自分の身は自分で守らなければならないのです。
Watermarkを入れることで炎上を予防する
例えば、このブログより影響力のあるようなサイトが、このブログに載っている画像をパクッて掲載した場合、そして、そのパクったサイトの訪問者が、何かの原因でこのブログを見た場合、どう思うでしょう?多分、このブログがパクった!と思うのでは無いでしょうか。そりゃそうだと思います。なんの権威性も無いこのブログと一定の影響力のあるサイトであれば、後者を信じるのが通常の感覚と言うもの。

このとき、このブログが複製したとGoogleに判断されるのも怖いですが、もっと怖いのは、パクリ先のサイトのファンの方が誤解して、このブログがパクったのではないかと炎上してしまうこと。いや、炎上するほどの知名度も何もないと思うのですが、逆に言うと、だからこそ、そんな知名度も無いのに、いきなり炎上しても困ります。
従って、Watermarkを入れておけば、一目見てこのブログが掲載元であることは判別できますし、たとえ、Watermarkが入っている画像の一部分を削り落としたとしても、やっぱり削り落としているパクリ先の方が論理的に分が悪いです。ですので、Watermarkを入れておけば、他の人から誤解を受けて炎上することも予防できるのではと期待しています。
ブログ記事パクリに備える!ImageWatermarkを選んだ理由
ところでWatermarkって格好良く言っていますが、単純に文字を入れているだけなので「画像編集ソフトで文字を入れてからWordPressにアップロードすればよくね?」と思われるかもしれません。また、「WartemarkってググるとEasywatermarkってプラグインがオススメされてるっぽいしそっちの方が良くね?」とも思われるかもしれません。ですが、私はImageWatermarkを推したいと思います。

実際にはEasywatermark, Watermarkといったプラグインもあるのですが、私がImageWatermarkを選んだ理由は以下の通りです。
Imagewatermarkを使うメリット
- 他のプラグインに比べて動作が安定している(Easywatermarkだと何故かwatermarkが入りませんでした。このブログの画像はPC版は幅600で揃えようとしていますが、たぶんサイズ的に対応していない?)
- ワンタッチで挿入・削除ができる。画像編集ソフトで挿入するよりも遥かに手軽かつ便利。
- 手動でWatermarkを入れる画像を選択できる。一括挿入だとフリー画像にまでWatermarkが入ってしまうので困っていました。
- 比較的最終更新日が最近(それでも12か月前…でも他のプラグインは数年前とかです。ただし、Imagewatermarkを含めて最新バージョンのWordpressに対応しているものは少ないかも)

ブログ記事パクリに備える!ImageWatermarkを使って画像に透かしを入れる
それでは具体的な使い方について書いていきます。とはいっても、詳しく丁寧な解説は他の検索上位のサイト様に書かれているので、今回は導入についてはあっさりと書き、私が苦戦したところを中心に解説していきたいと思います。私の備忘録も兼ねています。
真似される場合はバックアップを必ず取っておきましょう。当ブログではデータ破損などについて一切責任を負うことはできません。
ImageWatermark導入で文字のWatermarkを入れる
はい、ImageWatermark導入で一番苦戦したのはWatermarkの位置です。
というのもImageWatermarkはイメージファイル(PNGとか)をアップロードしてWatermarkとして使用します。アイコンとかの画像をWatermarkとして使用するのであれば問題ありませんが、私のように文字をWatermarkとして使用したい人にはちと面倒な仕様。
つまり、入れたい文字のイメージファイルを用意する必要があるのです。

上記は、このブログで使用するために作ってみたWatermarkのイメージファイルです(枠線は見やすさのために付けています)。ここでのポイントは以下の通りです。
Watermarkの作り方のポイント
- 不必要な余白は入れないようにする。イメージファイルをそのまま放り込むので、余白が多いとWatermarkを入れた時に思ったよりも上の方に表示されるなど思ったように調整できません。
- 画像ファイルは背景透過で作成する。
ちなみに上記のWatermarkはFireAlpacaというフリーペイントツールで作成しました。ファイルのサイズは800×133です(といっても、ImageWatermarkでは挿入するWatermarkが画像全体に占める割合を指定できるので、サイズはそんなに重要では無いかも。大切なのは余白を少なくすることです)。
ImageWatermark導入で設定した内容
ImageWatermarkをインストールしたら、「設定」→「Watermark」からImageWatermarkの設定画面に移ります。

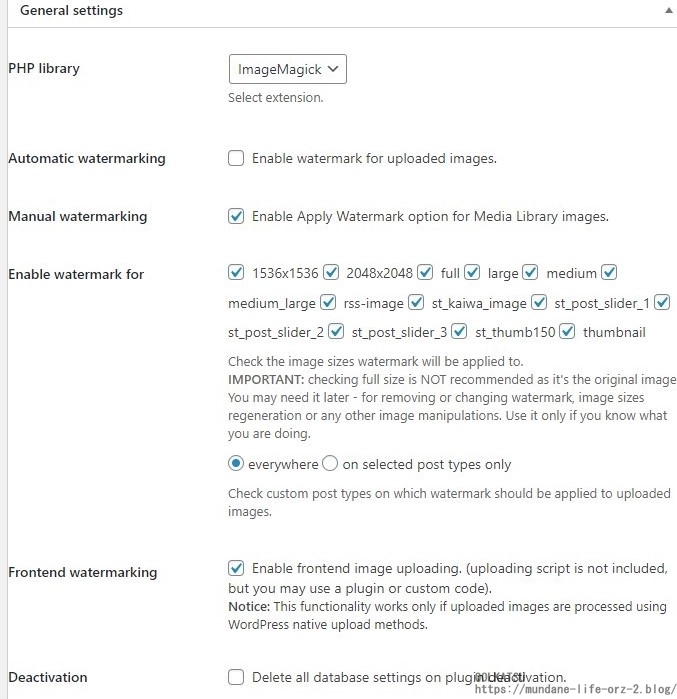
「PHP library」ImageMagickとGDの選択肢がありますが、よくわからないのでデフォルトのImageMagickにしておきました。
「Automatic watermarking」アップロード時に自動でWatermarkを付けてくれると思われる設定。試していないのでわかりませんが、フリー画像を使用しているなら、自動で付いてしまうのは逆に困るので、チェックしない。
「Manual watermarking」逆にこっちは手動で付けることなので、チェックする。
「Enable watermark for」Watermarkを適用する画像サイズの選択。よくわからないので全部チェック。というかスマホで撮影した画像とかもアップするので、ここで指定されている通りの画像サイズで基本はアップロードしない。多分、最低でも「full」はチェックしておいたほうがいいのではないか。
「everywhere」「on selected post types only」Watermarkを適用する投稿のタイプを選ぶ。とりあえずデフォルトのeverywhereで様子見。必要な場合は、on selected post types onlyで色々と試してみよう。
「Fronted watermarking」よくわからない。とりあえずチェック。
「Deactivation」よくわからないが、チェックすると、多分プラグインの無効化時に何らかのデータが消えるらしい。怖いのでチェックはしない。

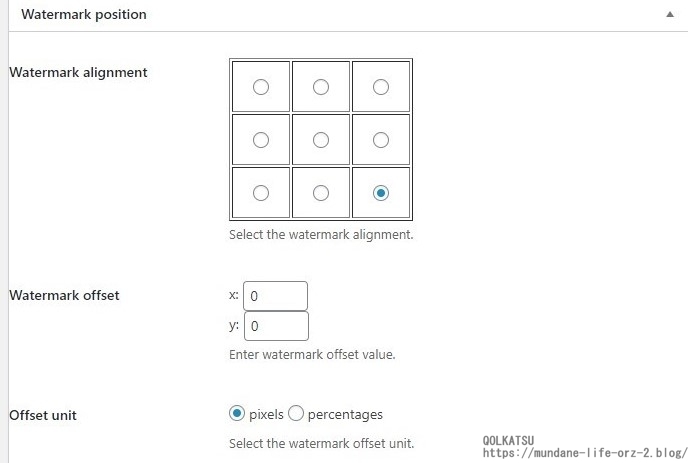
「Watermark alignment」Watermarkを入れる位置を選ぶ。好きなところを選ぼう。このブログでは右下を選択。
「Watermark offset」すぐ上で選んだ位置の中での微調整をする。結構この微調整は難しいので0のまま。Watermarkの画像ファイルの余白を少なくする方が調整しやすかった。
「Offset unit」微調整をピクセルかパーセンテージでするか?あまり触らなかったので詳細は不明。xとyを0にしているなら関係ないと思うのでデフォルトのままでヨシ!

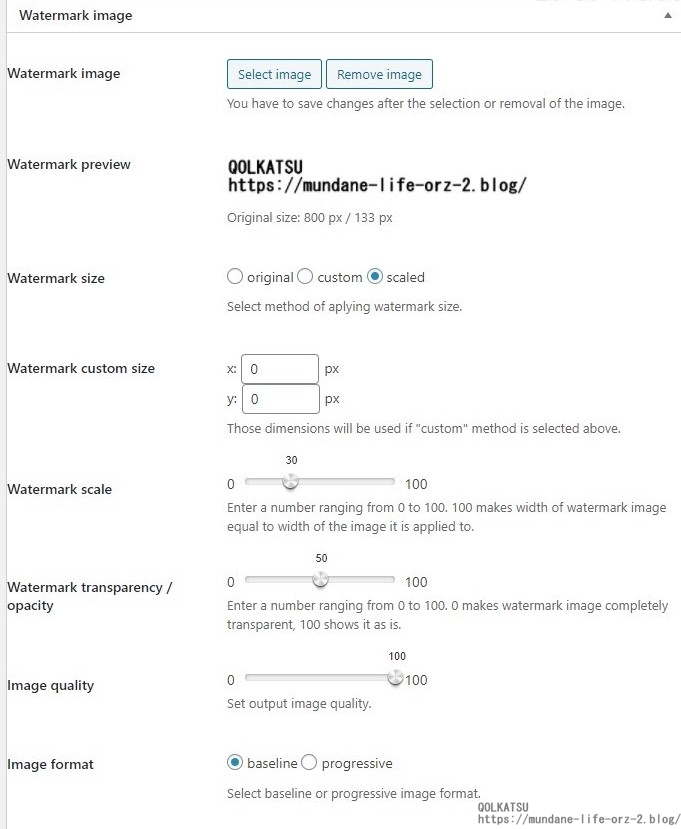
「Watermark size」ここが重要。scaledを選択しよう。これを選択することで、ブログ記事がレスポンシブで伸び縮みしても、一定の割合の面積でWatermarkが表示される(はず。PCとスマホで画像サイズは違ったけど、画像の伸び縮みに応じてWatermarkも変化しているように見えた。間違えてたらごめんなさい)
「Watermark custom size」サイズをカスタムしないので0のまま。
「Watermark scale」どの程度の割合でWatermarkを画像内に表示するか。自分のWatermarkのサイズと相談しよう。ちなみにこのブログでは1920×1920の画像サイズに800×133のWatermarkを入れるのに、30で設定している。
「Watermark transparency/opacity」Watermarkの透明度。でかいWatermarkをど真ん中に入れるなら半透明にしてもいいかな、と思った。
「Image quality」よくわからないので100に設定。
「Image format」よくわからないのでデフォルトのままbaselineに設定。

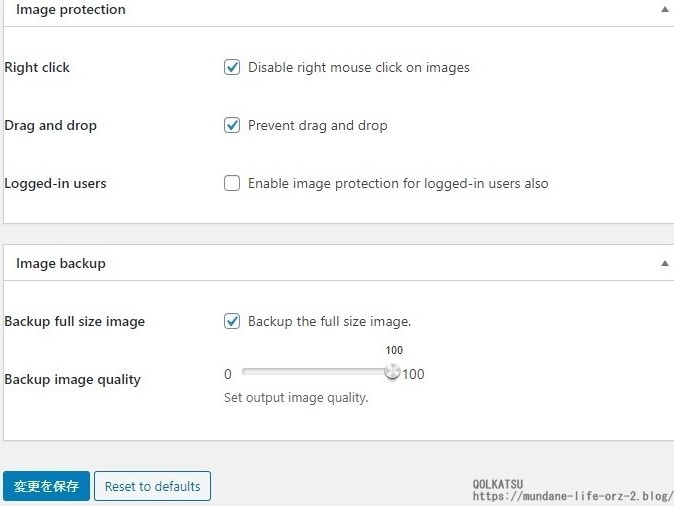
「Right click」画像の上での右クリックを禁止する。とりあえずチェック。でも他のプラグインでも代用できそう。
「Drag and drop」ドラッグしてのコピーも防ぐ。絶対にパクらせないという強い意志を感じる。実際に機能するかは不明。あとスクショは防げないのでサイトが重くなるなら入れないかも。
「Logged-in users」ログインしているユーザーにも上記2つのプロテクトを適用するか。どっちでもいいのでチェックしない。
「Backup full size image」これチェックしておかないとバックアップされない?戻せない?よくわからないが全力でチェック(これとは別にローカルにもバックアップはとっておいてください)。
「Backup image quality」バックアップして劣化すると困るので全力で100。
ImageWatermark導入で実際にWatermarkを入れてみる

全項目の入力が終わったら、試しに「メディア」から実験用にどれか1つにWatermarkをつけてみましょう。
どれか実験用のファイルを選択して、一括操作から「Apply watermark」を選んでみてください(ちなみに削除するときはRemove watermark)。
操作してWatermarkがついていると成功です。ちなみにそのWatermarkが付いた画像がブログ記事でもきちんと反映されているか確認するのはちょっと時間を置いたほうがいいかもしれません。キャッシュの関係で表示がすぐに反映されないと思います(ひょっとするとEasy watermarkがうまくいかないのもこれが原因だったのか…?)。すぐに確認したい場合は、例えばその記事にアクセスした履歴がない違うブラウザから確認してみるなどしてみましょう。それでも導入できない場合はちょっと私ではお手上げです…
ブログ記事パクリに備える!ImageWatermarkまとめ
いかがでしたでしょうか。
結構色々と設定項目が多くてしかも英語だったので大変そうでしたが、私が調べる限りは、このImageWatermarkが一番使い勝手が良さそうでした。一度設定さえしてしまえば、あとはワンタッチでWatermarkを挿入できるので、画像編集ソフトを使用するよりも簡単ではないかと思っています。
何もそこまでして備える必要があるか?まずは知名度を上げたほうがいいのでは?と思われるかもしれませんが、知名度がないからこそ、どこにも味方がいないので自分で身を守る必要が出てきます。いろいろとネットで調べてみると、大手のサイトはライターに記事執筆を依頼していることもあり、そのライターが粗相をしてしまった場合、大手のサイトでも普通にパクリ記事が載ってしまうこともあるそうです。そんなときに大手のサイトを読んでいる人から、こっちがパクられたのに逆にパクったのを疑われて炎上なんてした日にはもう、辛くて泣いてしまうに違いありません。
少しでもそうしたリスクを予防するためにもWatermarkは積極的に活用していきたいと思います。




